
self-development

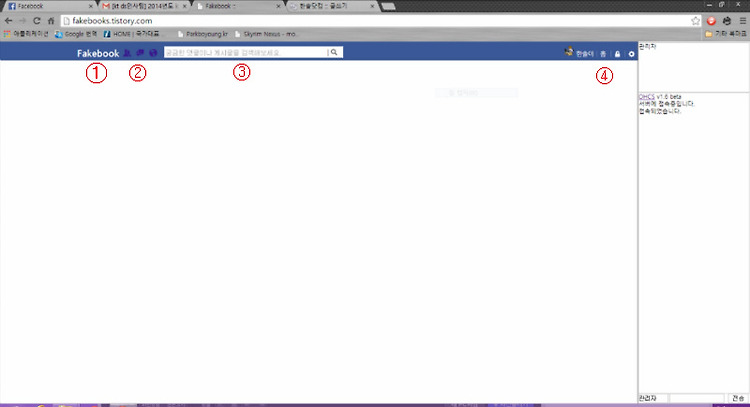
Fakebook 프로젝트 메인화면 90%완료
현재 메인화면에 필요한 것들1. 사이드바 요소들2. 본문영역 디자인3. 글 관리메뉴 면접 준비하느라 정신이없어 만들기를 중단할 뻔 했네요..ㅎ http://fakebooks.tistory.com

KTds PT및 인사면접 합격 !!
서류전형 합격 - 인적성검사 합격 - 실무면접 합격 이제 7월 21일날 한다는 임원면접만 합격하면 입사확정입니다..ㅎ문제는 그동안의 텀이 너무길다는건데 가볍게 수능공부하면서 지내야겠습니다. 나이쓰

KTDS 입사면접 후기
14년 02월 19일면접은 4시 30분이지만 예정 시간보다 1시간정도 일찍 가서 대기하게되었습니다.대기실에는 먼저 출발했던 친구들이 2차면접을 기다리고 있었고 다른 학교의 아이들도 보였습니다.아이들과 서로 긴장을 풀어주며 기다리던 중 옆 친구가 화장실을 간다고 잠시 자리를 비운 사이KTDS 교육 과장? 이라고 하시는분이 오셔서 제옆에 앉으셨습니다. 깜짝 놀라서 솔직히 약간 주눅들어 있었던것 같은데, 관심있었던 분야를 물어봐주셔서 제가 아는대로 말해드리며 시간을 보냈습니다.그렇게 1시간이 금방 지나고 1차면접 시간 4시반이 다되어 4명이 모여 면접장으로 향했습니다. 4시반 면접이 마지막 면접이라고 하시는데 많이 지치신 표정에 면접진행이 생각보다 더 힘들구나 하는 생각이들었습니다.2층에서 대기 후 3층으로 ..

Fakebook 프로젝트 진행상황
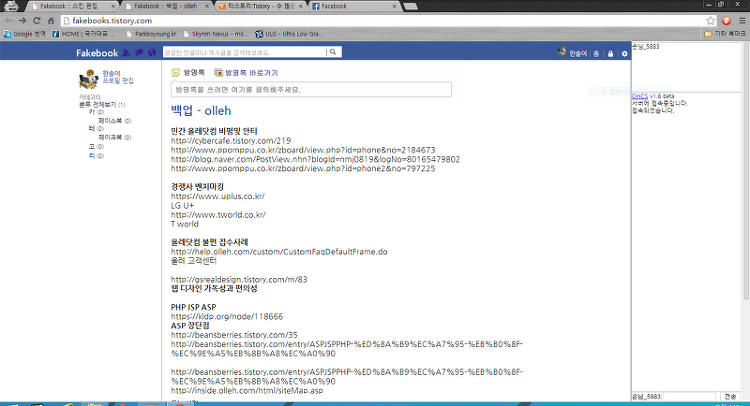
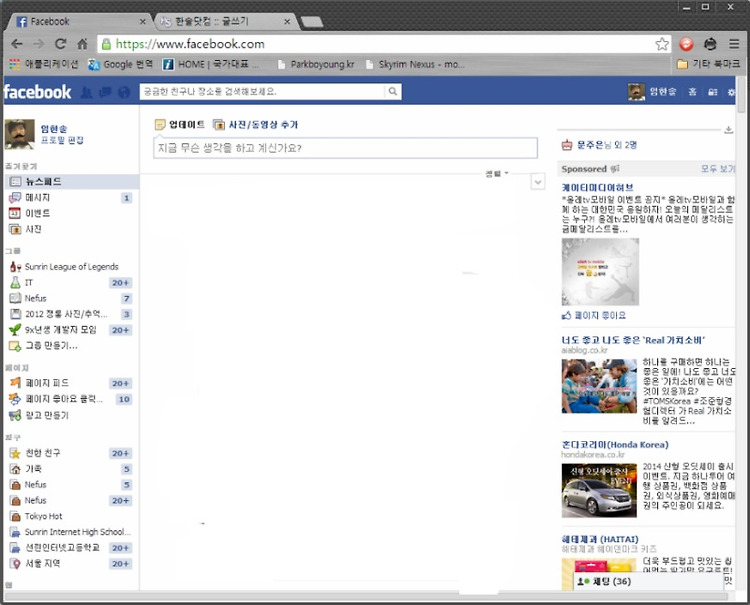
14-02-14 발렌타인데이 코딩했습니다.ㅋ 기본 베이스는 페이스북으로 깔고 가고1 / 블로그 타이틀을 bold + 폰트색 하양처리해서 최대한 기존 facebook과 비슷하게함 2 / 방명록 - 태그목록 - 전체글 보기, 페이스북에서의 친구목록, 메세지, 알림 버튼을 리메이크 3 / 검색 textarea placeholder 를 이용하여 facebook과 같이 ' 궁금한 친구나 장소를 검색해보세요 ' 대신 궁금한 댓글이나 게시물을 검색해보세요 ' 로 변경 4 / 블로그 기본이미지 + 관리자 닉네임 표시 , 로그아웃-로그인 토글버튼( js 개발중 ) , 관리자메뉴 링크 - 마지막으로 우측 메세지영역 OHCS채팅방 사용중 (http://ohcs.uu.gl/) 이제 본문영역과 사이드바영역하면 되겠네요. GO ..

Fakebook 프로젝트 계획
프로젝트 명 : Fakebook목표 : 티스토리에서 쓸 수 있는 Facebook 풍의 스킨 제작 구성 : 3단 레이아웃 스킨옵션 : 반응형 웹방식으로 모바일 Fakebook 역시 구현 구상도 100% Facebook과 일치하도록 노력 물론 연습용

티스토리 반응형 블로그 디자인 - Flat Design
프로젝트명 ; FlatDesign 작성 언어 ; HTML/CSS - JavaScript 지원 브라우저 ; MS IE( 7~ ), Google Chrome, Mozilla FireFox 등 링크 ; 삭제됨 ㅡ PC 스크린샷 ㅡ 전체 모습 Header 롤업메뉴 검색(search) 영역 방명록(GuestBook) ㅡ Mobile 스크린샷 ㅡ 전체 모습 카테고리 롤업메뉴 방명록( GuestBook ) 검색(search) 영역 2013-12-29 UI 구상 2013-12-31 디자인( 아이콘, 배경 ) 2014-01-09 작업완료
